1
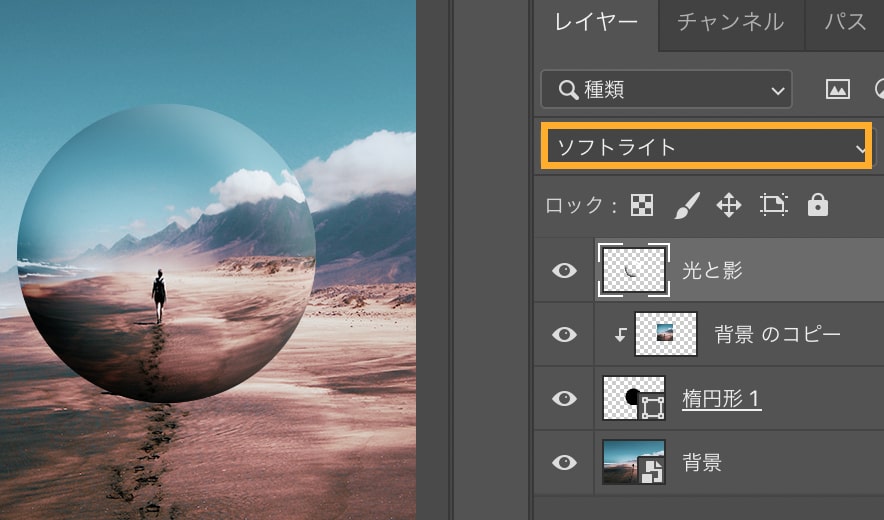
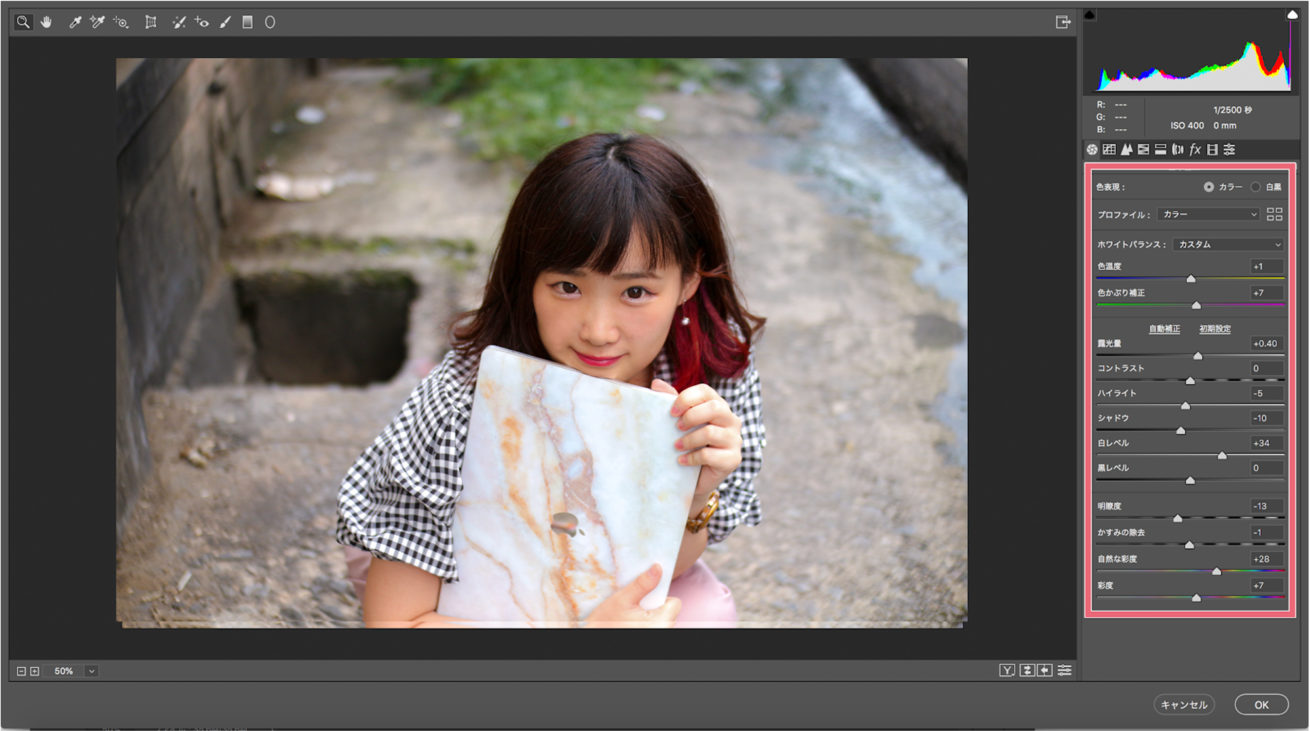
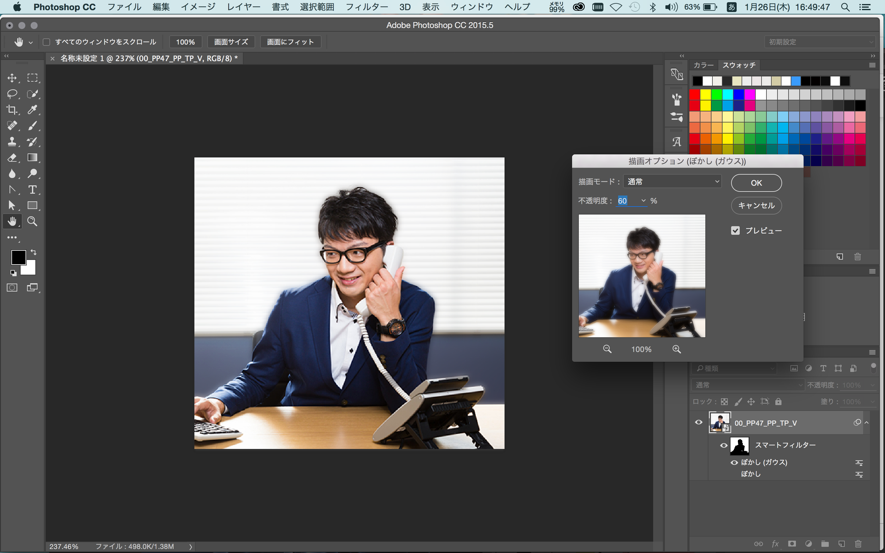
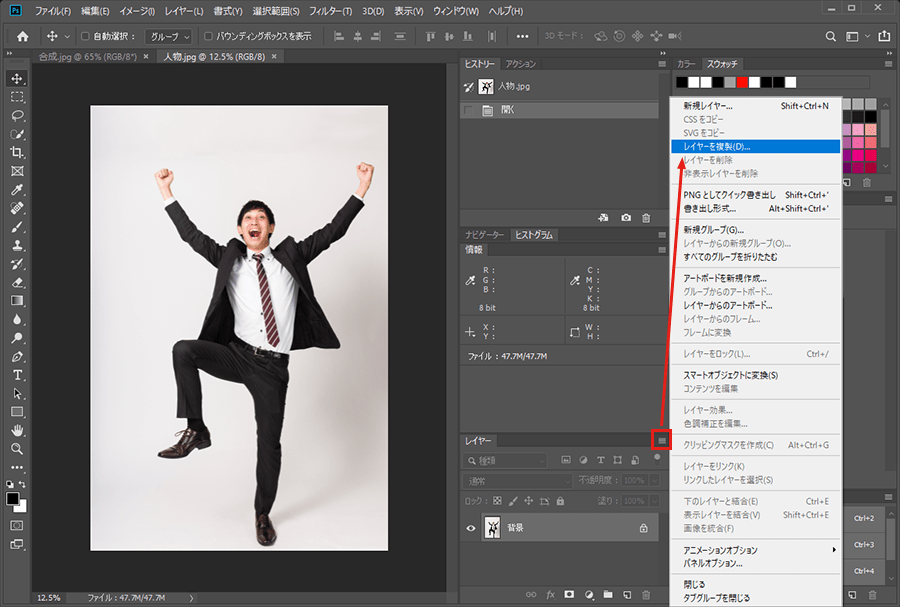
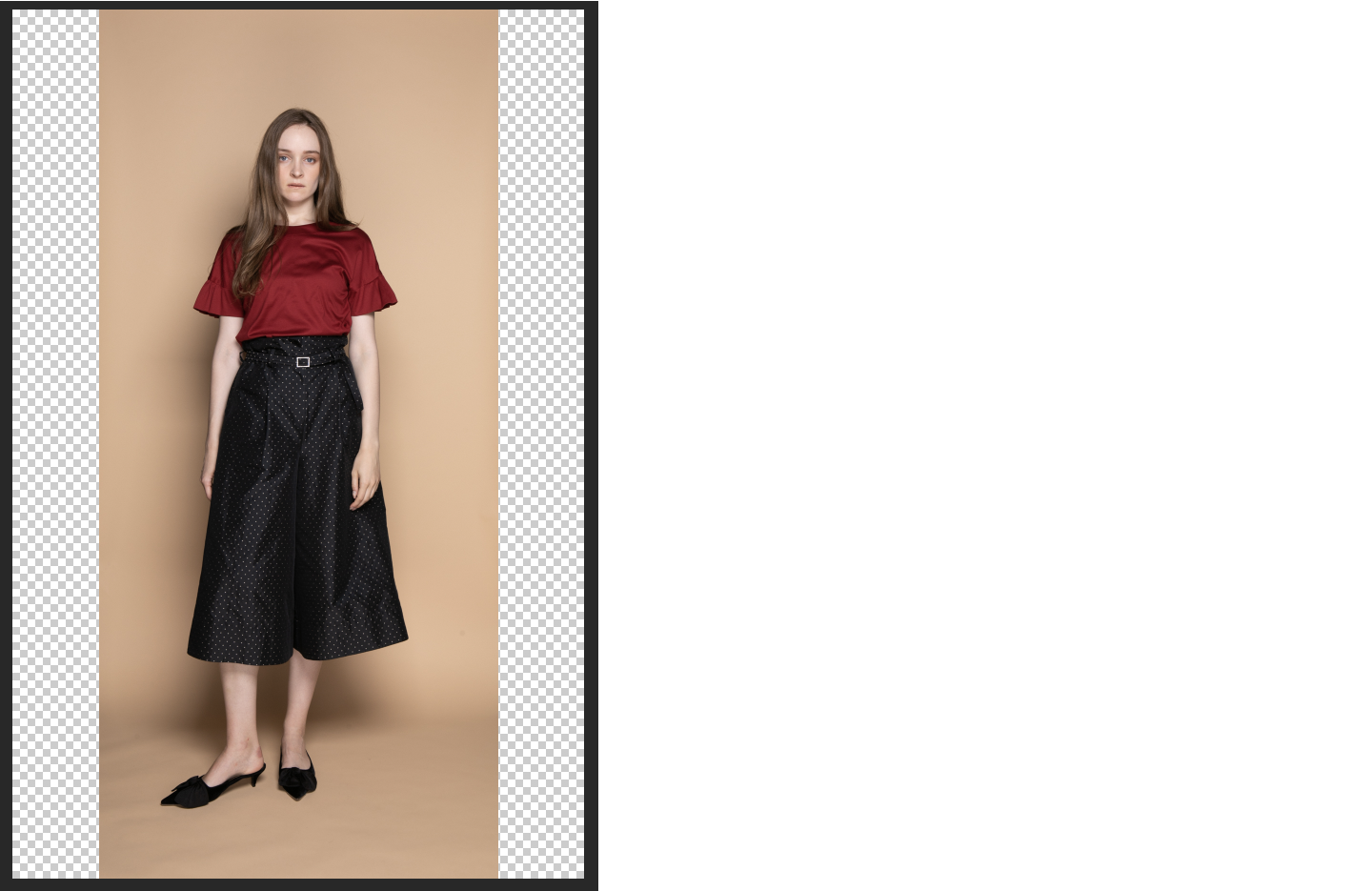
拡大したときにボケる画像と、ボケない画像 パソコンなどで扱う画像ファイルには、大きく分けて二種類のものがあるのをご存じでしょうか。 と感じたことはありませんか? その一方で、どこまで拡大しても全くボケないシャープなイラストなども 1 レイヤーをコピーして同じ写真を2枚重ねる 2 下のレイヤー(レイヤー1)を背景にするため調整をする レイヤーをコピーして同じ写真を2枚重ねる まずはレイヤーをコピーし、全く同じ写真を2枚用意します。 下のレイヤー(レイヤー1)を背景にするため調整をする 次に背景の足りない部分までレイヤー1の大きさを調整し、フィルターのぼかし効果を使用します。 フィルター→ぼか
フォトショ 背景 伸ばす
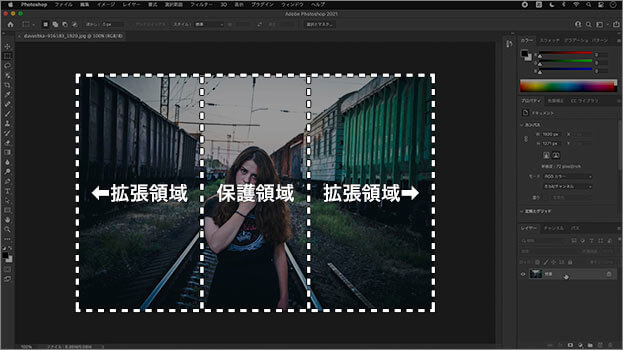
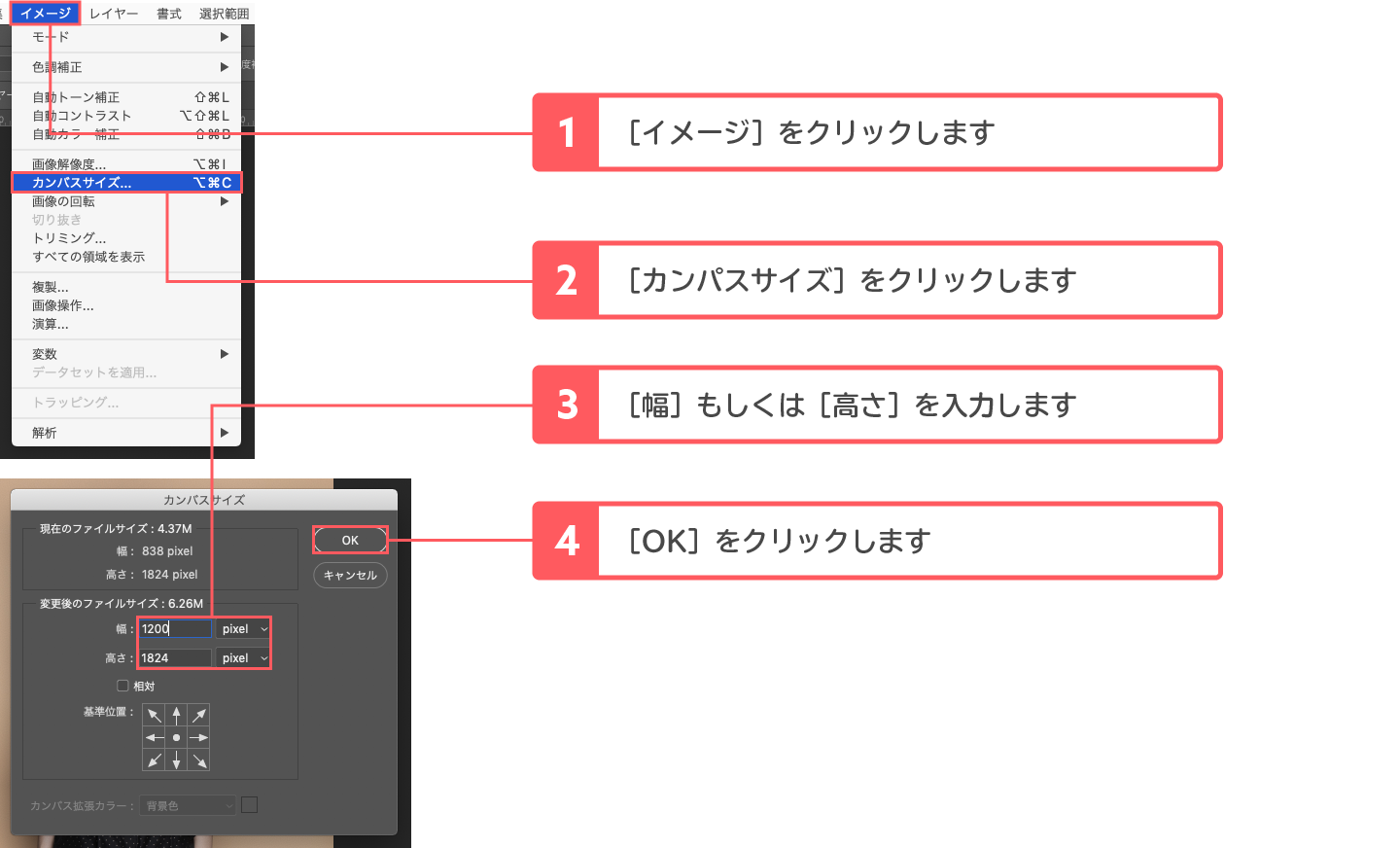
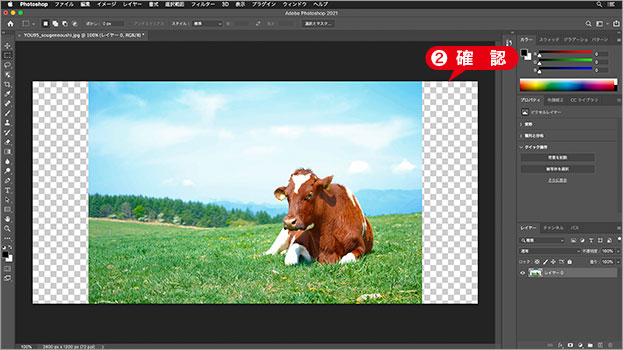
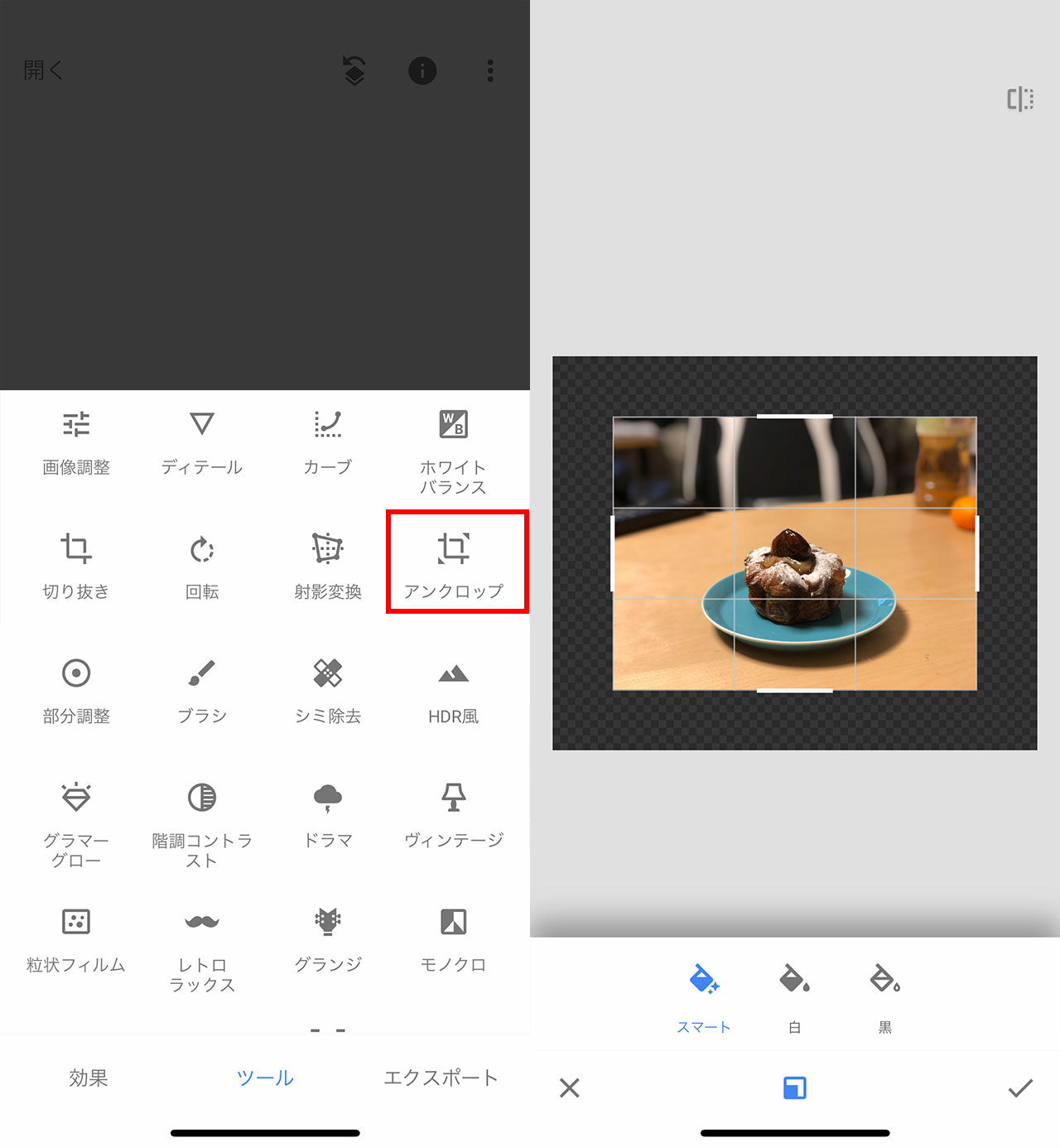
フォトショ 背景 伸ばす- 背景を伸ばす手順①(コンテンツに応じた塗りつぶし) 手順1 加工したい画像を開いてレイヤーの保護を解除(鍵マークをクリックまたはoption (alt)Wクリック) 手順2 メニュー「イメージ」 ︎「カンバスサイズ」をクリックして画像を引き伸ばすための範囲を付け足します。 手順3 カンパスサイズの設定画面で幅を600pixel(相対チェック)にしてOKをクリック 手順4 ツール「長 所要時間:3分 1 コンテンツに応じた移動ツール を選ぶ アイコンを右クリックするとこの画像のようにツールを一覧表示できて便利です。 2 オプションバーの設定 画面上部のオプションバーで、コンテンツに応じた移動ツール の設定を行います。 モードを移動、適応を中間にしておきましょう。 それ以外は触らなくてOKです(あとで説明します)。 3 動かしたいものをぐるっと囲

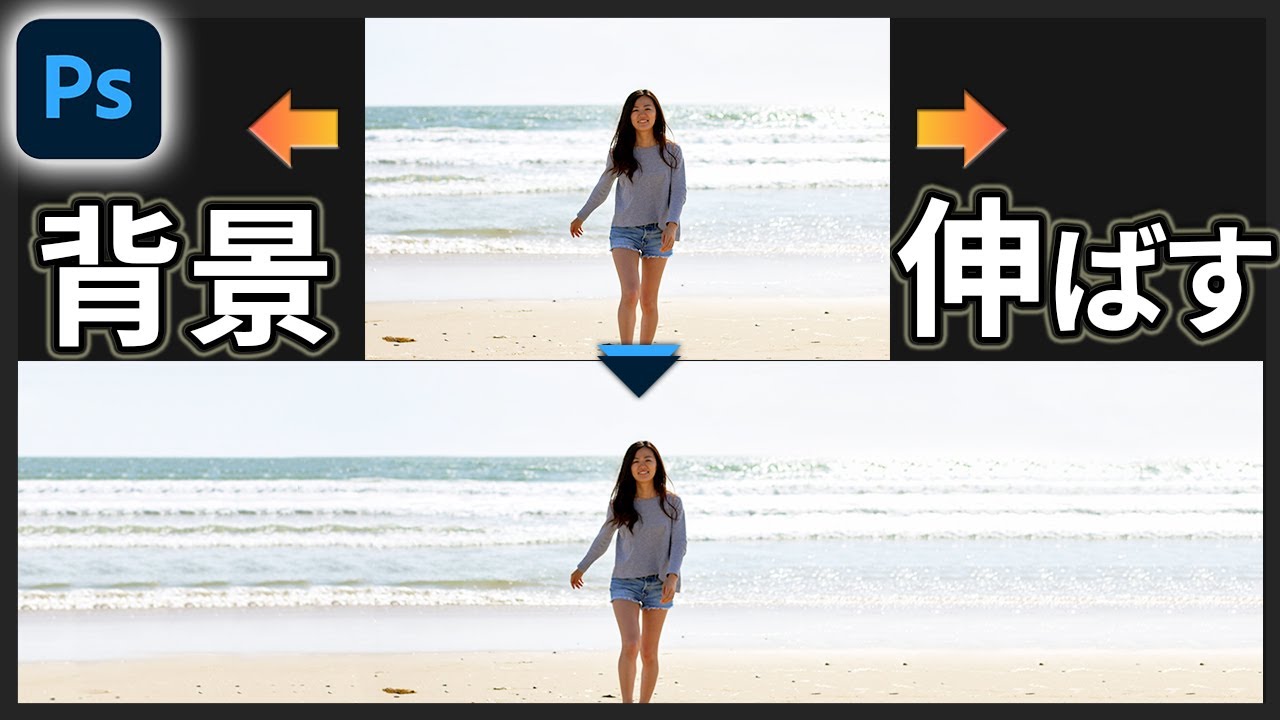
Photoshopで足りない背景画像を塗りつぶしで伸ばす方法 Stay Gold
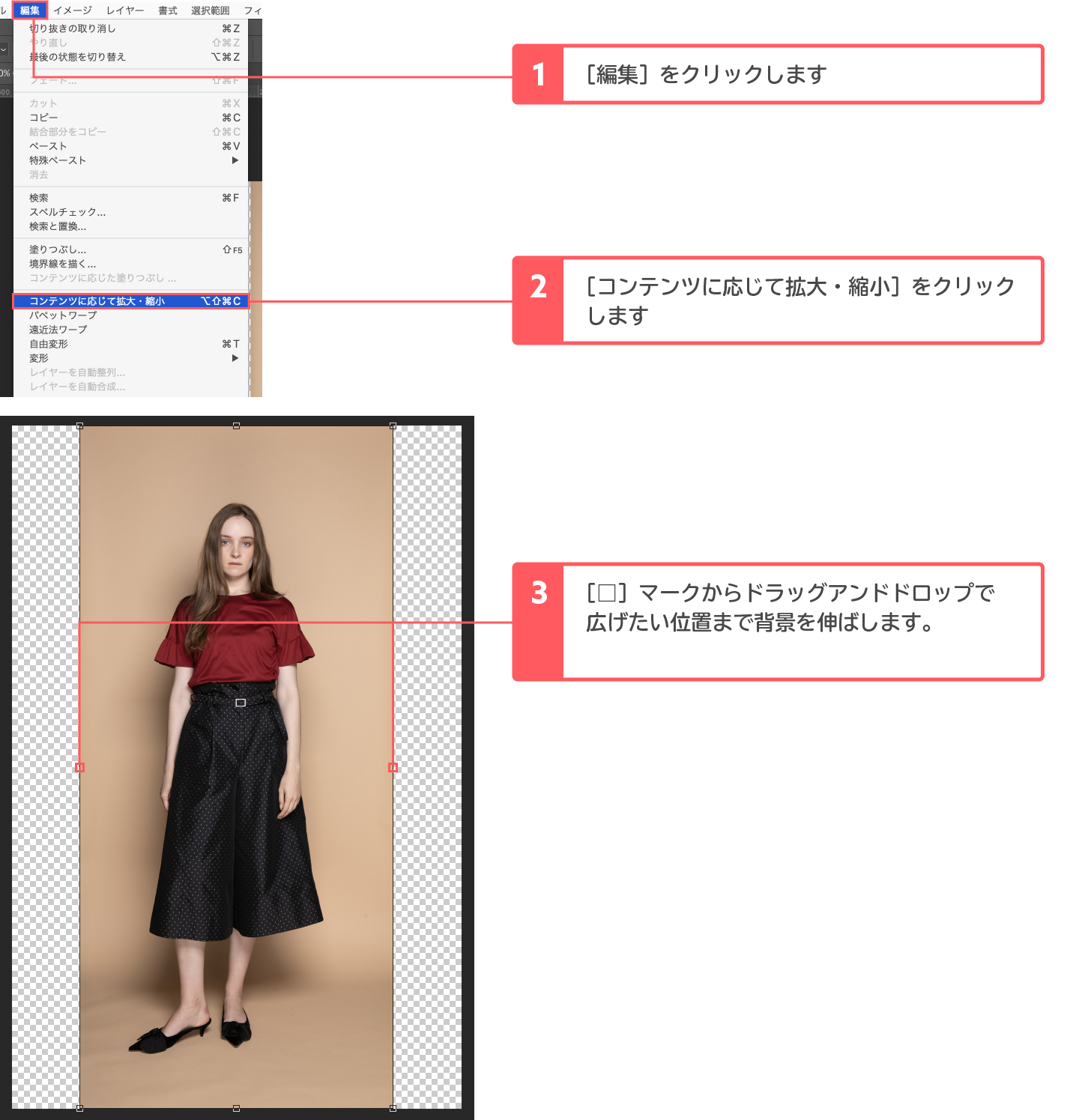
背景を伸ばしたい範囲にカンパスサイズを拡大 イメージ をクリックして カンパスサイズ をクリックします。 幅 もしくは 高さ を背景を伸ばしたい方向に大きめのサイズに数値を入力し OK をクリックします。 今回は背景を左右に引き伸ばすため 幅 を10ピクセルに変更しました。 このようにカンパスサイズが広がり、透過背景になっています。 背景だけを引き伸ばし 編集 をクリッ あなたもできる! 覚えておきたいPhotoshopを使った写真の加工・補正テクニック100選 Photoshopを使えば、写真を簡単に加工、補正することができます。 ちょっとしたテクニックを知っているだけで、写真の色合いを自然にしたり、斜めの写真をまっすぐにし Photoshop基本操作たとえば、主体と被らずにタイトルやロゴを配置したい場合、背景に「もう少し余裕が欲しい」と思うことがよくあります。このような素材画像の足りない領域を、水平方向、または、垂直方向に違和感なく伸ばすことができる コンテンツに応じて拡大・縮小 に
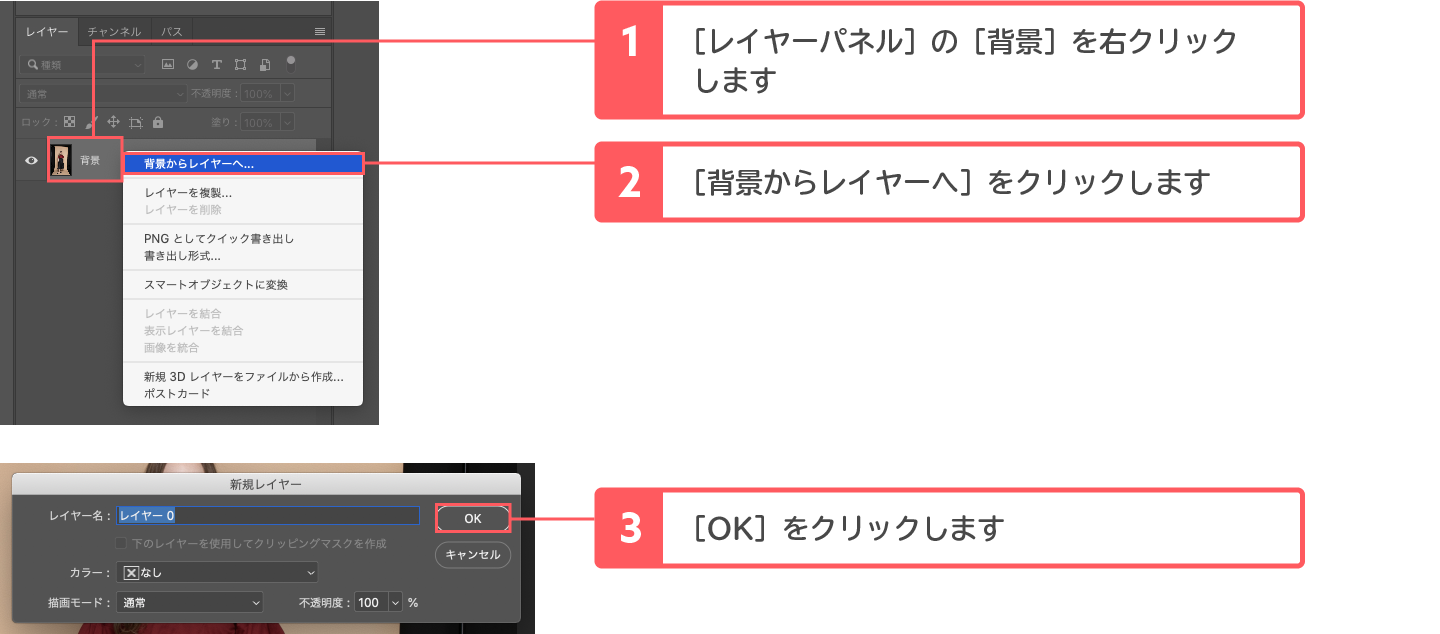
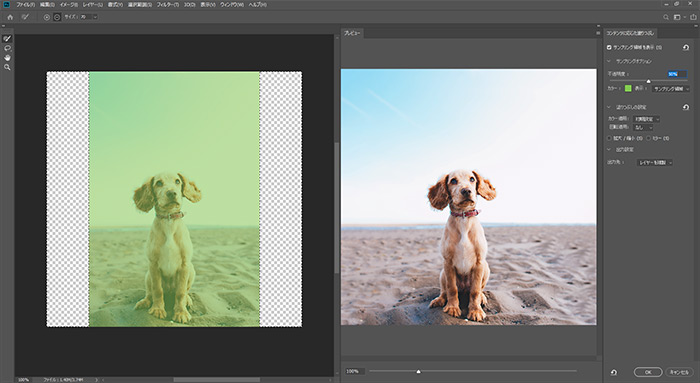
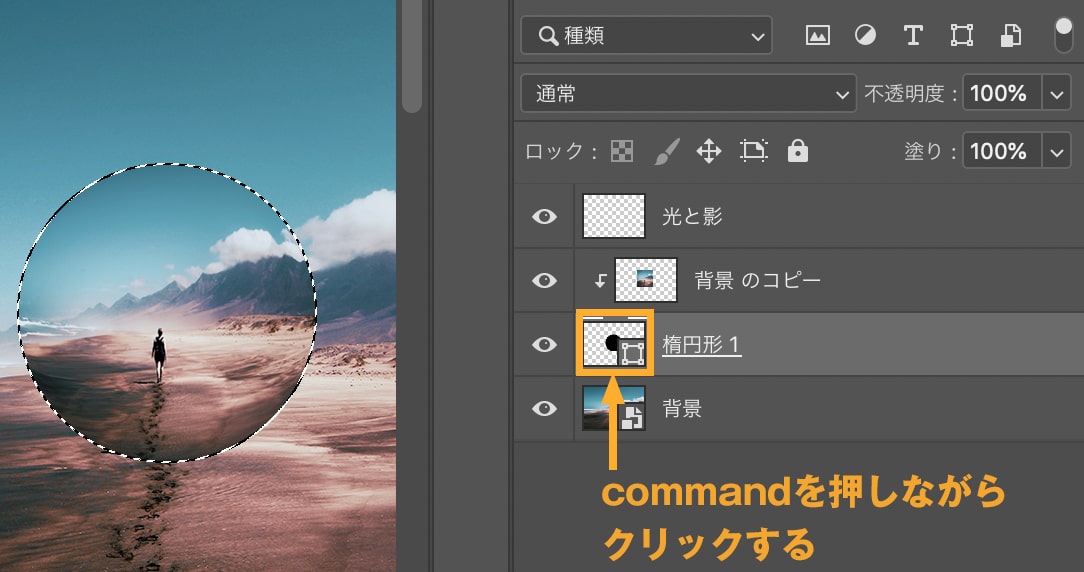
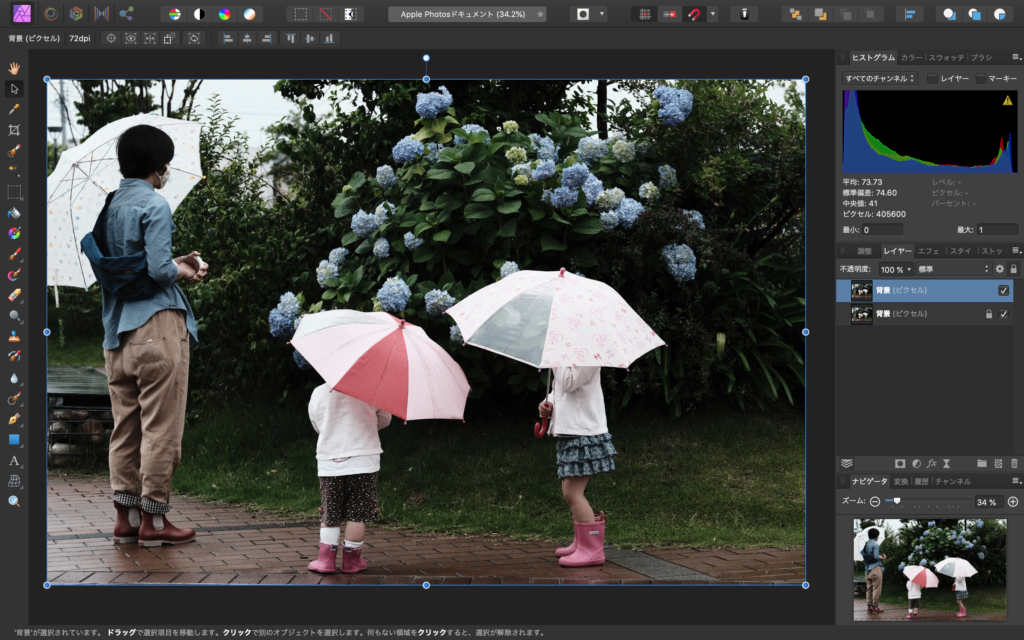
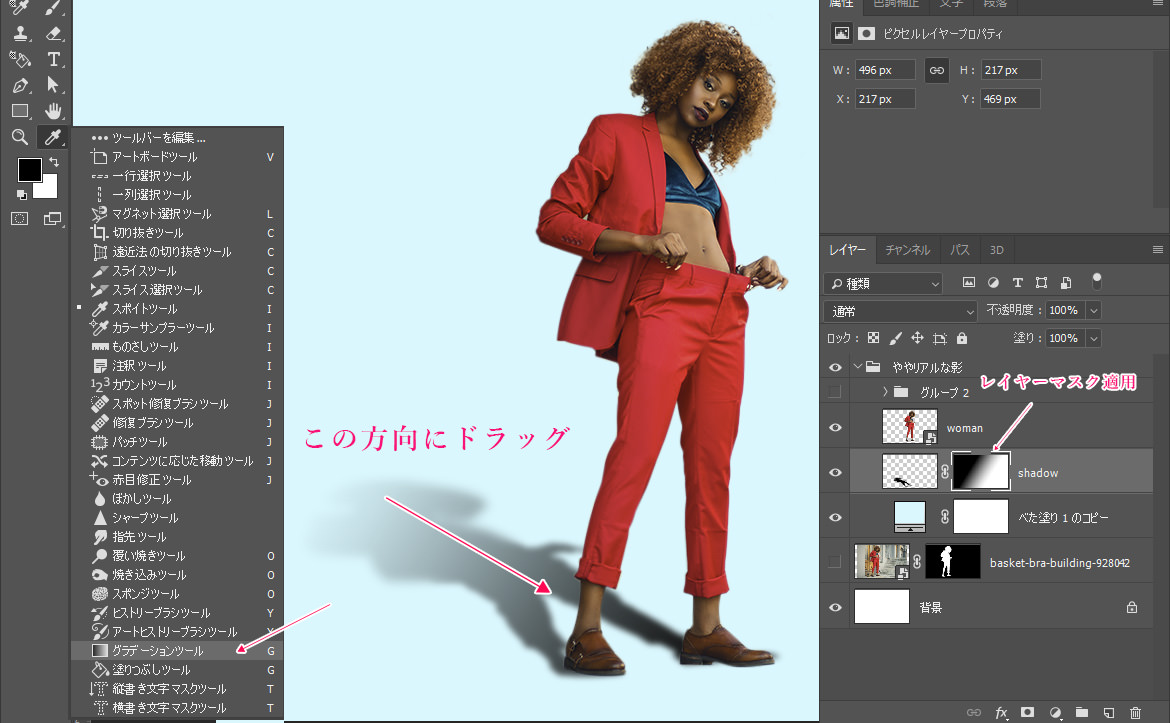
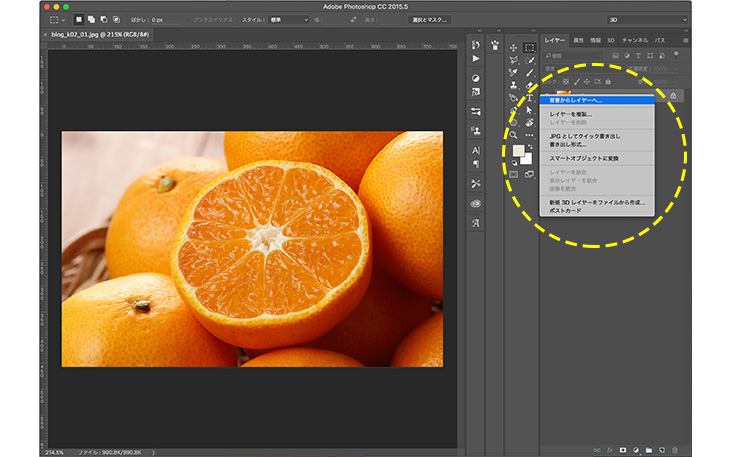
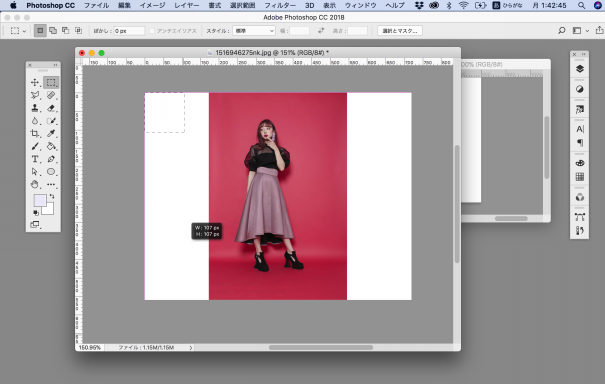
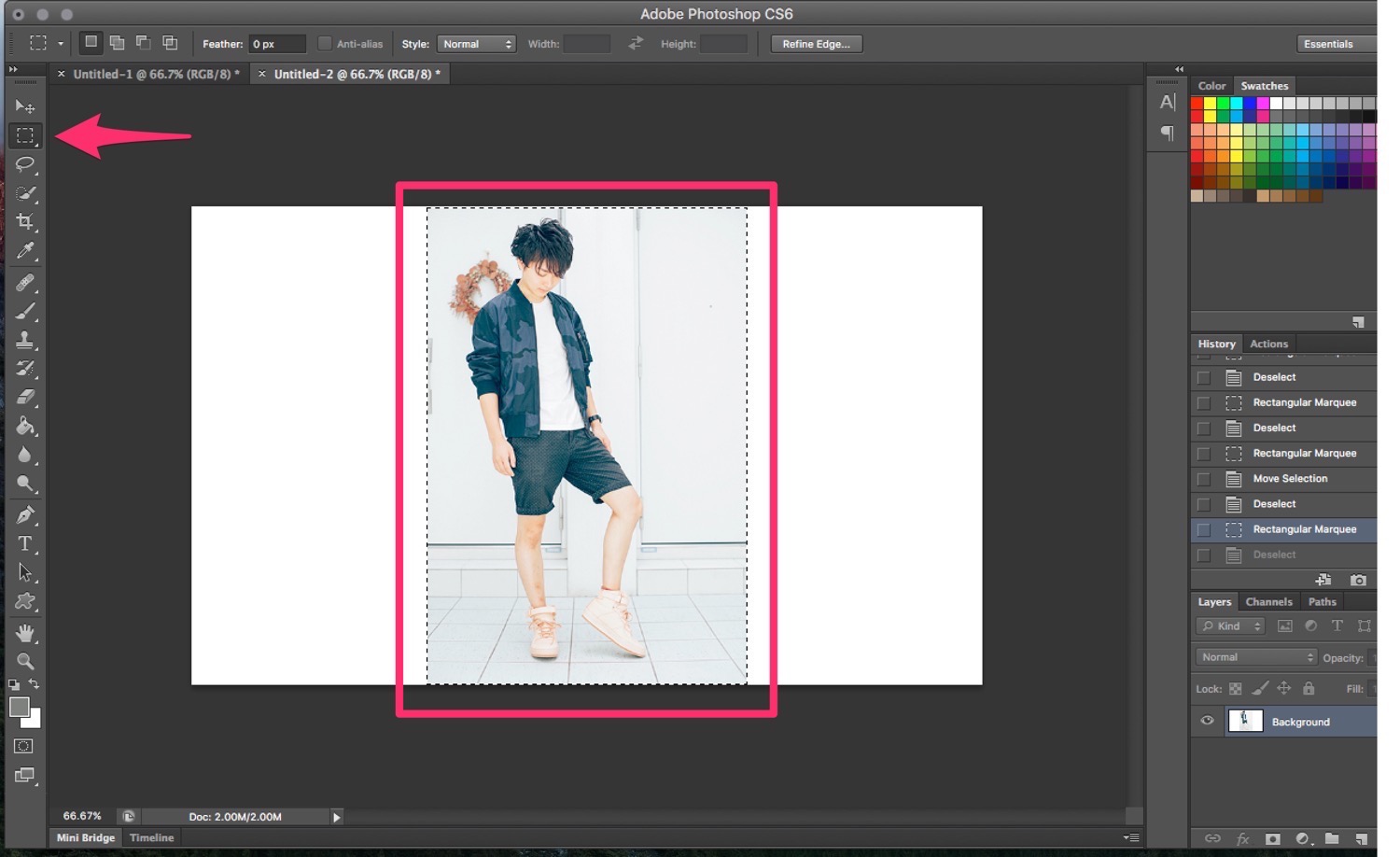
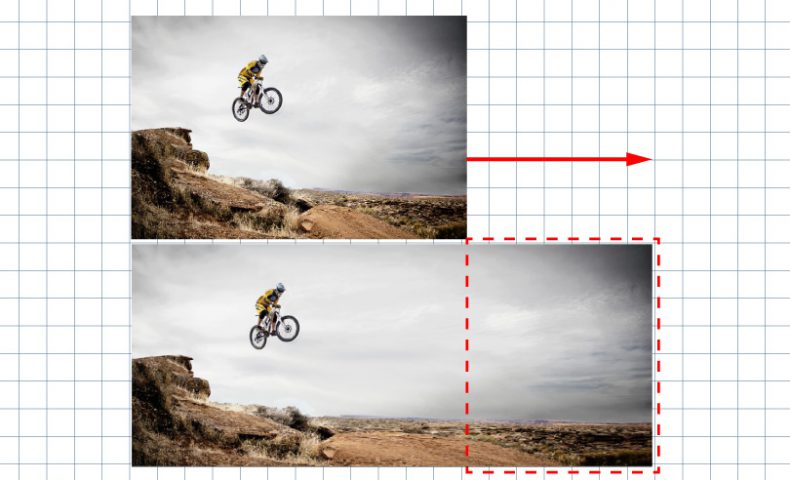
Photoshopで簡単に背景を伸ばす方法 1.足りない背景のエリアを選択する 2.塗りつぶしツールで背景を足す 3.詳細を調整する 4.自然に背景が伸びる Photoshopで背景を伸ばす方法2、規則性のない背景の場合 1.背景にしたい画像をコピーして2枚にする 2.背面にある方を適当に拡大する 3.全面のレイヤーにマスクをかけてグラデーションをかける 4.背面レイヤーを調整する この機能を利用すればあっという間に理想のサイズまで余白や背景を違和感なく伸ばすことが出来ます。 まずは、Photoshopで画像を開く 次に、レイヤーパレットで背景からレイヤーに変換します。 Photoshopで画像を開きレイヤーに変換する。 カンバスのサイズを伸ばしたい方向へ拡大 カンバスのサイズを拡大しておきます。 編集→コンテンツに応じて拡大・縮小を選択し、伸ばし 長方形選択ツールを選択します。 画像の右端部分をドラッグして選択します。 編集>自由変形(CtrlT) で選択範囲を塗り足した白い部分にドラッグし引き伸ばします。 境界線が気になる場合はぼかしツールでぼかしを入れたりすると自然な感じになります。 簡単に背景が追加できました。 まとめ フォトショップを使って画素の背景を簡単に追加する方法を解説しました。 最後まで読
フォトショ 背景 伸ばすのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「フォトショ 背景 伸ばす」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
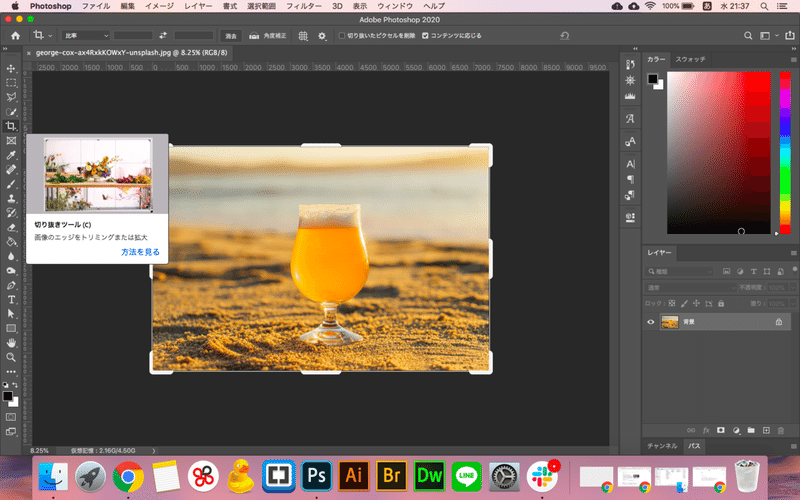
画像の端が足りない場合は、Photoshopの塗りつぶし機能で画像を足すことができます。 拡大してトリミングすると構図が変わってしまうので、まずは塗りつぶし機能を使ってみて不自然でないか確認しましょう。 A 塗りつぶし機能を使います かみちゃん レイヤーパレットで背景からレイヤーに変換 ダブルクリックしてウインドウが開きますのでOK カンバスのサイズを伸ばしたい方向へ拡大 イメージ>カンバスサイズ を選択 今回は空を広げて縦長サイズの写真にしたいので、幅を予めサイズの約210mmにしています。 カンバスサイズの設定で高さをサイズの300mm(少し大きめ)にします。 写真の上のサイズに余白スペース
Incoming Term: フォトショ 背景 伸ばす, フォトショ 画像 背景 伸ばす,




0 件のコメント:
コメントを投稿