
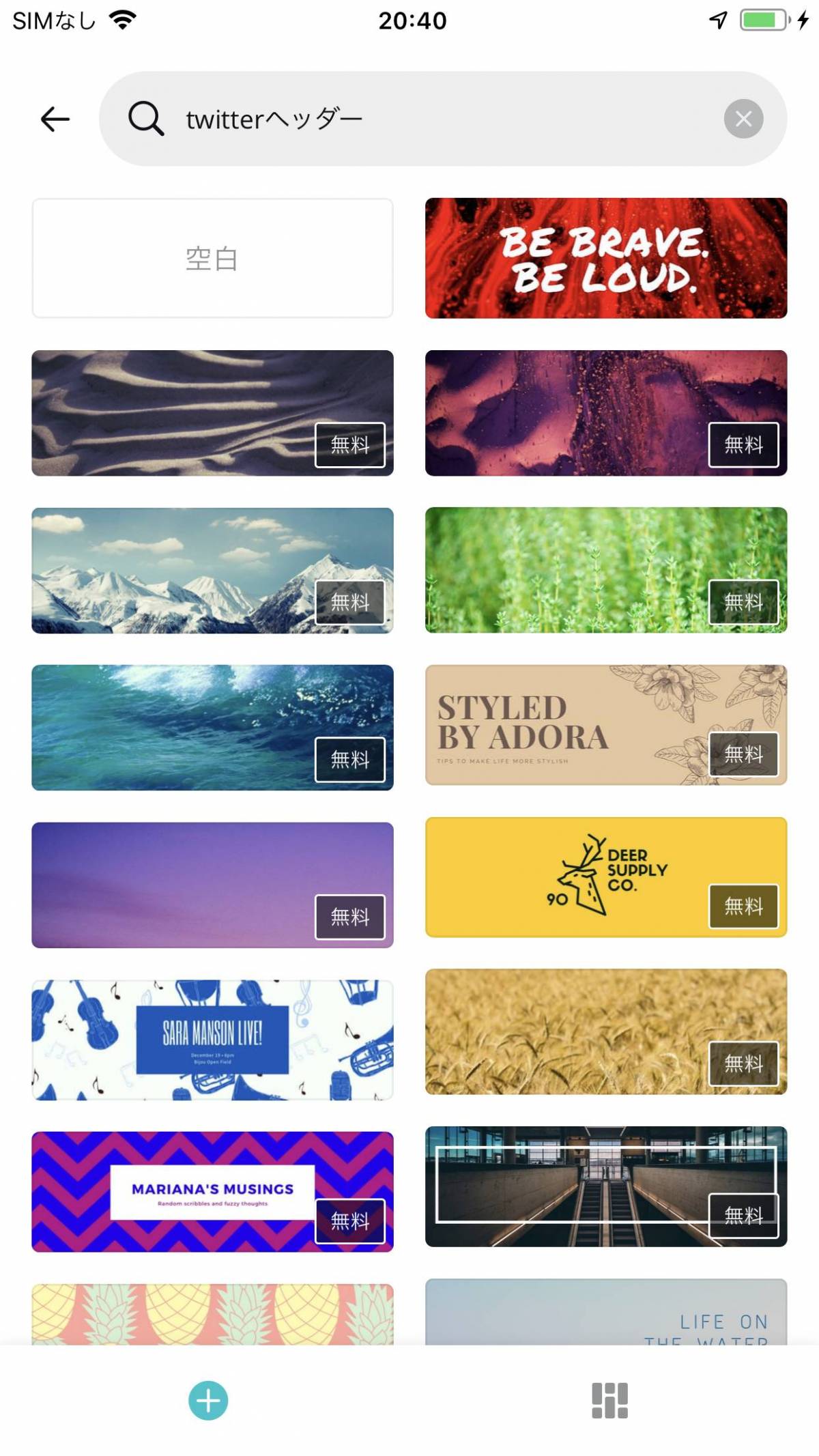
Twitterのヘッダーに使えるおしゃれなフリー素材を配布 大量65枚以上 みっこむ
2 おしゃれなパワーポイントの基本項目 21 初心者がやりがちな、やってはいけないこと6選; おしゃれシンプルなCSSヘッダーをコピペで使える! れい 19年7月9日 CSSで使えるおしゃれなヘッダーをまとめてみました! codepen から引用しています
背景 おしゃれ ヘッダー
背景 おしゃれ ヘッダー- 背景を綺麗に合わせたい場合、数値は必ず入れて下さい。この数字は、あとで計算に使うので覚えておいて! 23 ヘッダー画像エリアの背景色の削除 24 「ヘッダー画像の後ろに配置する背景画像です」と記載のある部分の画像の削除 21 から 24 までの図解 ヘッダーレイアウトを「 トップメニュー(右寄せ) 」に設定します。 ヘッダーロゴを選択から選びます。 デモページでは背景が青いのでロゴは真っ白で作っています。 他は変更せずに設定を終えたら画面下の保存ボタンを押します。 step3:cssを追加!
かっこいい クール Twitter ヘッダー
目次 1 おしゃれなパワーポイントとはなにか 11 パワーポイントがおしゃれな人の2つの特徴; ヘッダー背景画像 はい、きました(その2) こちらに満を持して、選んだ画像をアップしましょう。 その下にある『ヘッダー背景画像の固定』は先ほどの『ヘッダーの固定』の背景バージョンです。 どこまでも背景画像が追いかけてきます。お好みで。 ヘッダー背景を透明にして写真を画面いっぱいに使ったファーストビューの作り方 前半で紹介した全画面のファーストビューデザインも紹介します。 完成形のサンプル 先ほど作ったヘッダーに、加えてやった事は次の通りです。
まずは Cocoon設定 から、ヘッダーを開きます。 私のブログでは、高さ0・高さ(モバイル)50に設定しています。 先ほどのCanvaで作成した画像はヘッダー背景画像としてではなく、ヘッダーロゴとして使用しています。 Twitterのヘッダーに使えるおしゃれなフリー素材を配布!大量65枚以上! デザイン 1年目の初心者デザイナーが副業で月3万円稼ぐ超実践的方法 デザイン 50枚超えアイキャッチの背景画像のフリー素材を配布!そのまま使える♪ ビデオ動画をヘッダー全体に表示するJSテクニック。 See the Pen React Video Header by Mark Sarpong (@Markus1607) on CodePen Video Header 背景全体に動画を配置し、カラーオーバーレイを重ねることで文字テキストやロゴなどの要素を読みやすくできます。
背景 おしゃれ ヘッダーのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「背景 おしゃれ ヘッダー」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
21年、話題のワードプレステーマ「THE THOR」 ⇒ THE・THORの公式ページを確認する。 ※ 今なら、8大購入特典をプレゼント! 1 ブログに使える背景フリー素材5選! 2 ブログに使える背景フリー素材 1 「Bgpatterns」 3 ブログに使える背景フリー素材 2 シンプルな背景の中に、 メインカラーの イエロー が際立ちますね☺ どこを切り取ってもおしゃれ な、 細部までこだわりぬいたデザインは感動もの! また、カテゴリーカードやアイキャッチに見られる 「ポヨンとしたスライムのような形」は
Incoming Term: 背景 おしゃれ ヘッダー,




0 件のコメント:
コメントを投稿